画像生成していると、いい感じのものが生成できてる!でも見切れてるからしっかり画像内に収まってて欲しい!って思うときがありませんか?
そんなときには、画像の縦横サイズを拡張してそのエリアを書き足してくれる神機能「Outpainting」を活用しましょう!
私はStable Diffusion WebUI Forgeを使用していますので、そちらの画面での紹介になります。

例えばこの画像。
とってもかっこいい男性が生成できていますが、ふくらはぎくらいまで生成してみましょう。
この画像をOutpaintingを使って仕上げてみましょぅ。
PNG Infoでプロンプトを取得、img2imgへ
Stable DiffusionのPNG Infoのタブを開き、画像を画像エリアにドラッグ&ドロップします。

すると、この画像の生成時の情報が表示されます。
画像下の「Send to img2img」のボタンを押すことで、img2imgタブへ情報を渡すことができます。
画像生成AIで生成されていない画像であったり、生成されたツールによってはPNG Infoで情報を取得することはできません。
その場合は画像を直接img2imgの画面へドラッグ&ドロップして、生成したい画像になるように呪文を記述しましょう。
Scriptsから「Outpainting」を選択

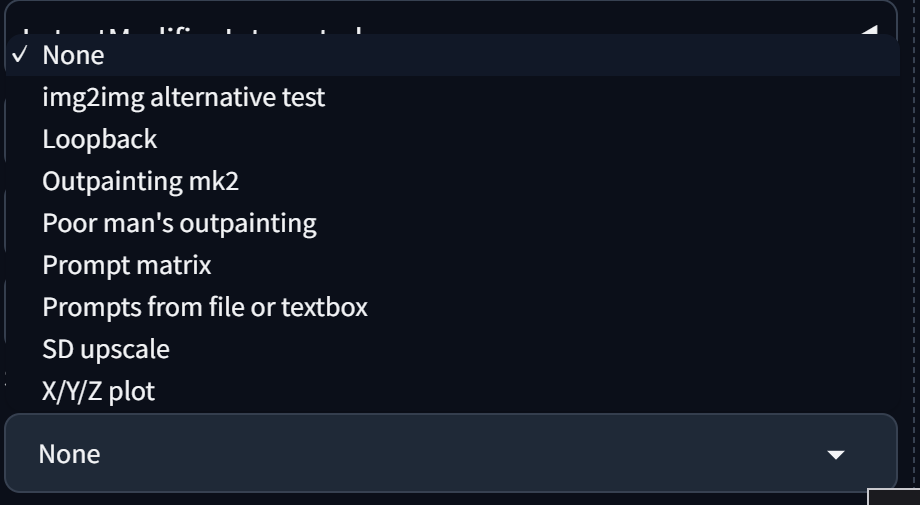
画面の(おそらく)一番に「Scripts」という項目があり、プルダウンから選択できるようになっているはずです。
こちらのプルダウンから「Outpainting mk2」を選択します。

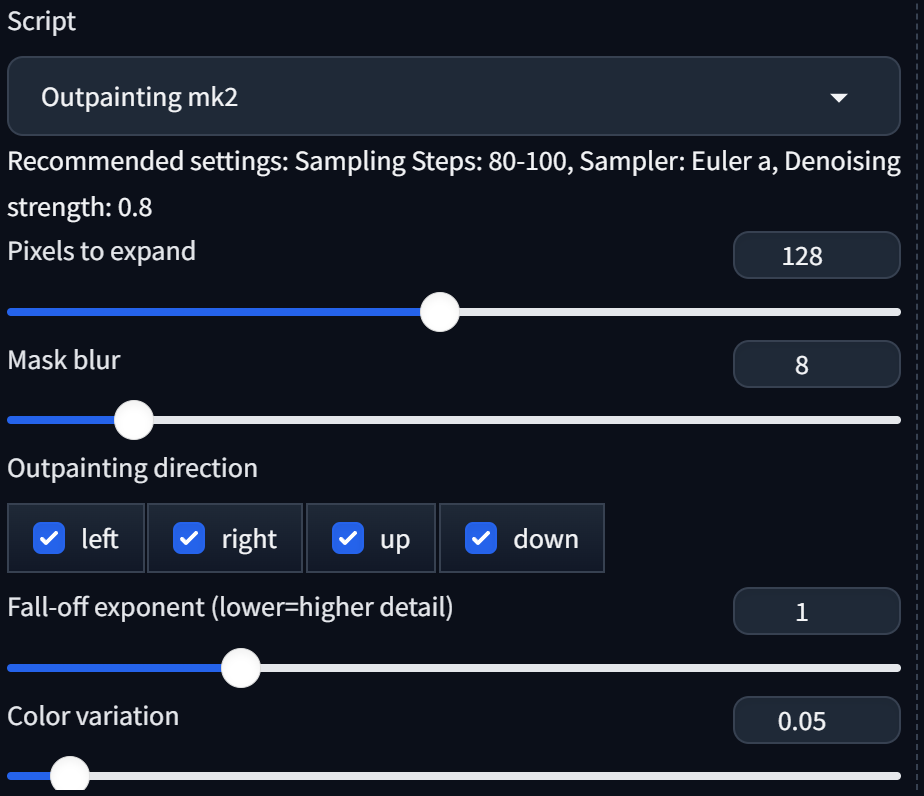
色々できることはありますが、Outpainting directionの動きさえ理解できれば最低限やりたいことを実現できます!
Pixels to expandは、拡張したいサイズを指します。
画像の場合は、128px画像を大きくしますよ、という意味になります。
あまり大きい数字を入力すると、元の画像とは全くつながりがないものが生成されてしまうので、どうしても大きく広げたい場合は、数値を小さくして、何回かOutpaintingで生成してエリアを広げていくのがオススメです。
2辺以上を拡張する場合も、まずは1辺を拡張、そのあと別の辺を拡張、と小分けにすることで、崩壊しにくくなります。
Outpaintingだけでは元の内容に違和感なく、自然に足りない範囲を生成させるのはけっこう難しいです。
ただ若干の違和感があっても、あとからどうとでもなるので(Inpaintで調整すればOK!)、手を加えたらなんとなくよさそう、くらいのものが生成されればOKです!
1辺だけ拡張したり、特に元が長方形の画像だと計算しながら拡張範囲を入力しないと縦横比が変わってしまうので、こだわりがある場合は計算して希望の縦横比になるように調整してください。
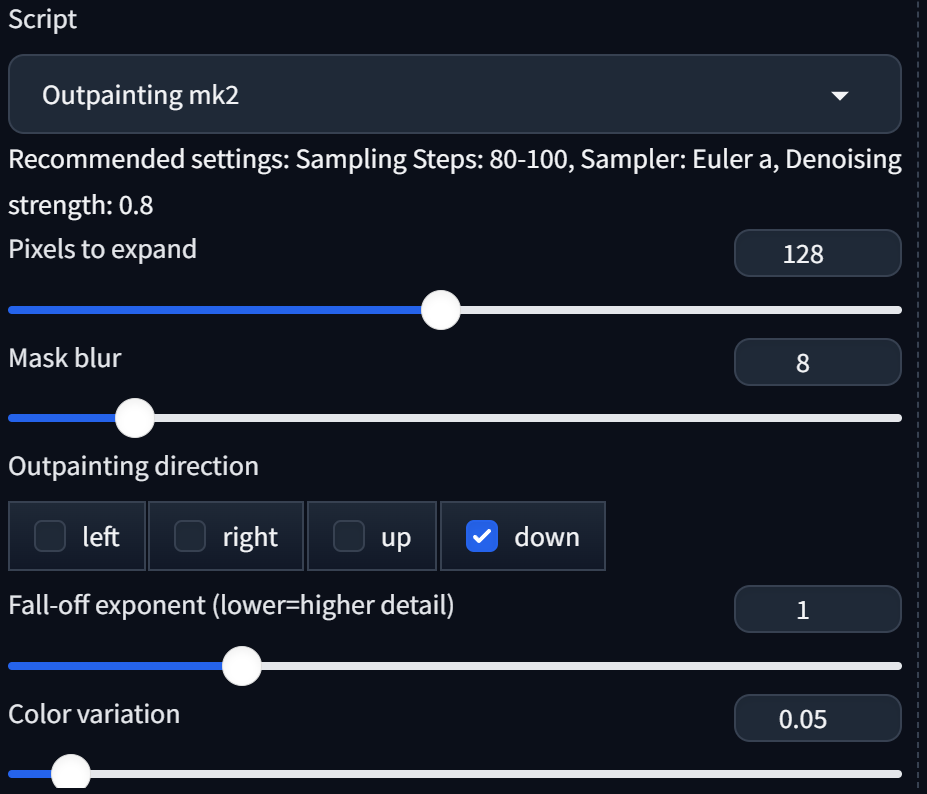
今回の画像は下(down)にだけ引き延ばしてみます。

生成できたものがこちら。(元画像との比較)

おへそあたりを生成してほしかったのですが、全く関連していないものが生成されてしまいました。
でも私はとりあえずこれで先に進んでしまいます!理由は後述しますね。
見切れている部分が拡張できた、もしくは書き足せる十分はエリアが確保できたら=Outpaintingをする必要がなくなったら、ScriptsはNoneに変更しておきましょう。
私はこれをめちゃくちゃ忘れがちですw
「Inpaint」で違和感のある場所を描き直し
画像下の絵の具のパレットアイコンをクリックして、Inpaintの画面に画像を反映させ、気になる箇所をInpaintで調整していきます。



完成!

128pxでは少し足りなかったので、追加で256px分Outpaintingしたあと、違和感がある部分をInpaintしたり、全体をなじませるためにimg2imgしてこんな感じになりました。
足りない範囲を拡張してくれる「Outpainting」の機能を使って、効率的にイメージする画像を生成できるようになりましょう!
この記事の画像の使用Model: realismByStableYogi_ponyV3VAE
